
前端字体压缩方案
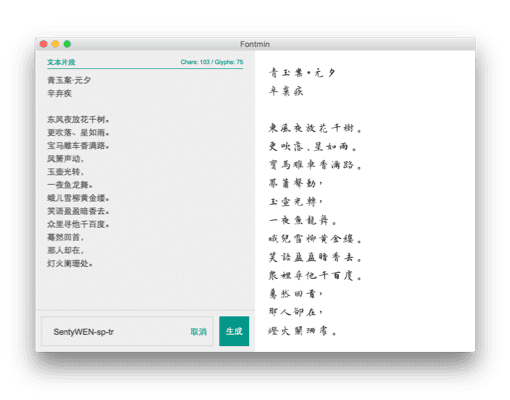
Fontmin Fontmin 是一个纯 JS 字体子集化方案。利用 Fontmin 可以提取 TTF 字体文件中需要用到的字符,然后转换为 TTF 文件输出,从而实现 “压缩” 的效果
官网地址:ecomfe.github.io/fontmin/
安装 Fontmin
Copy…
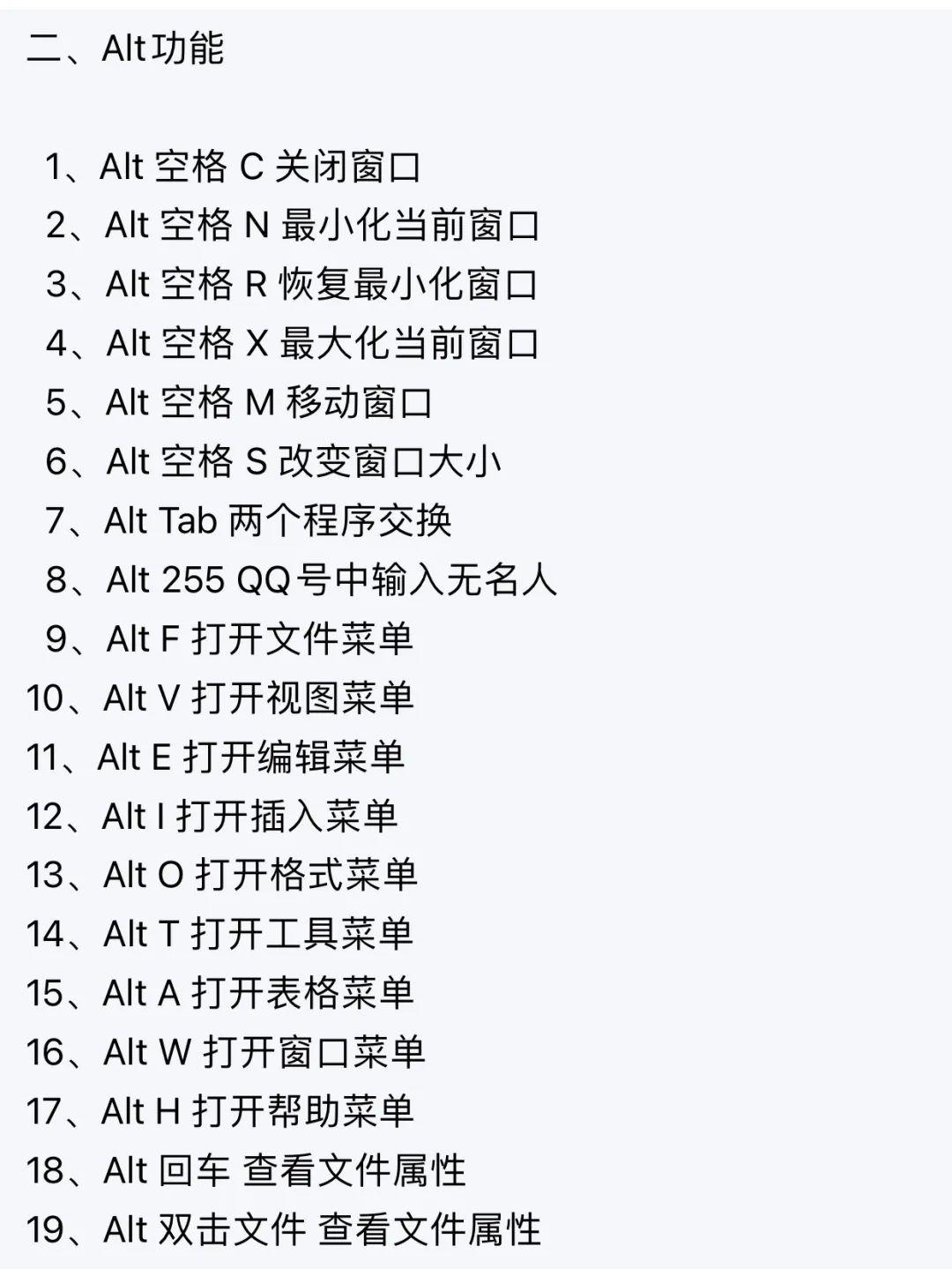
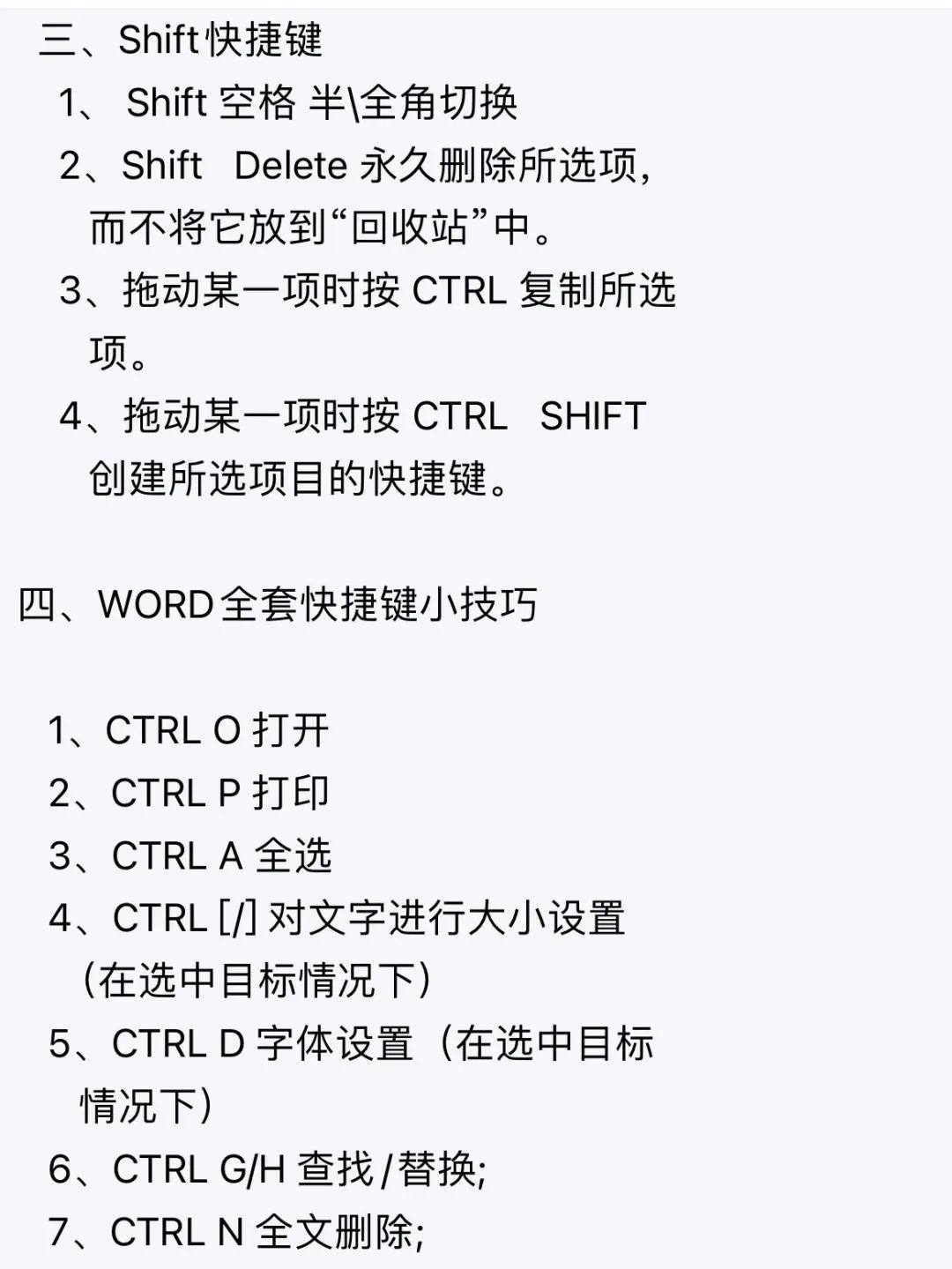
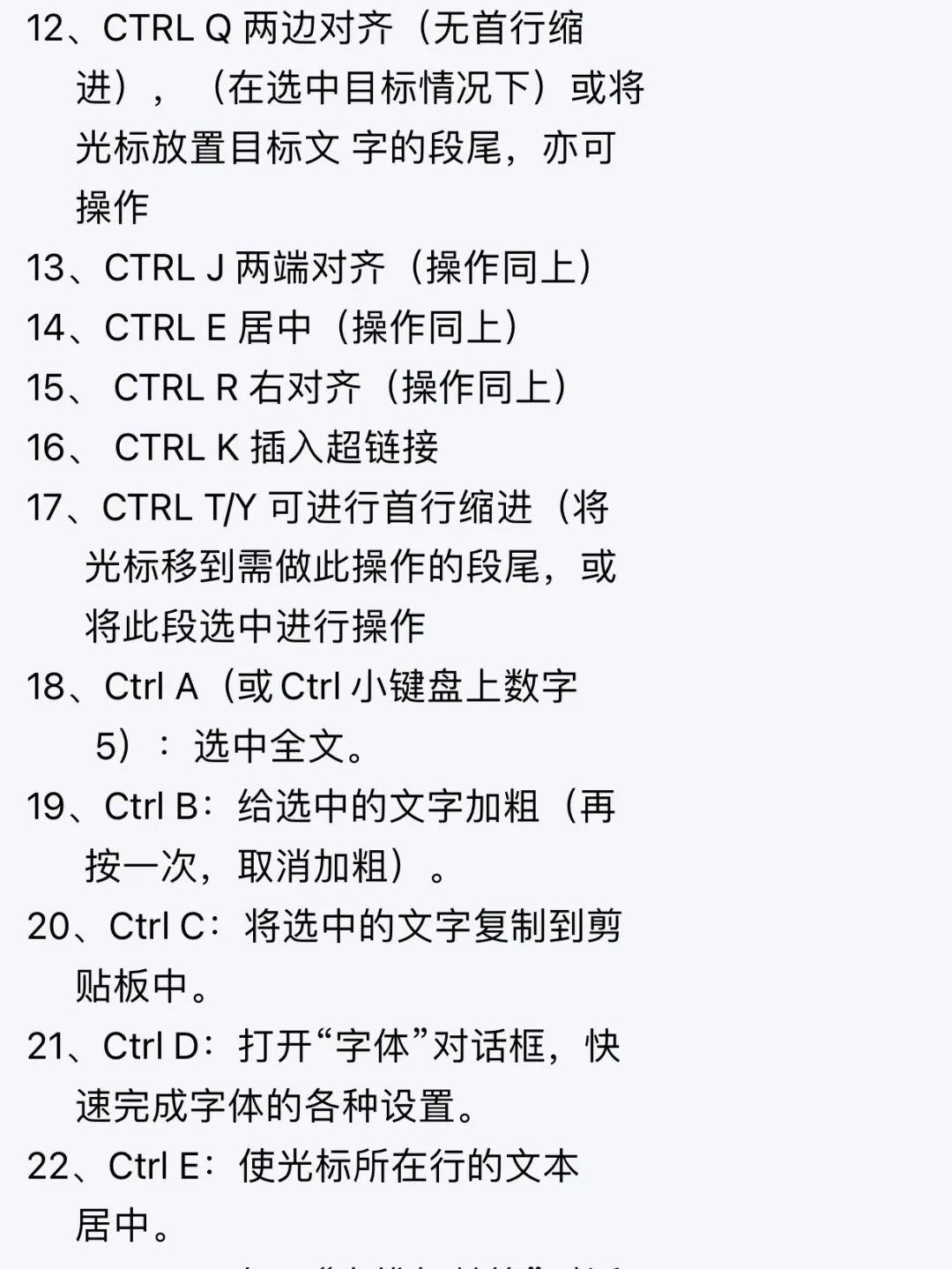
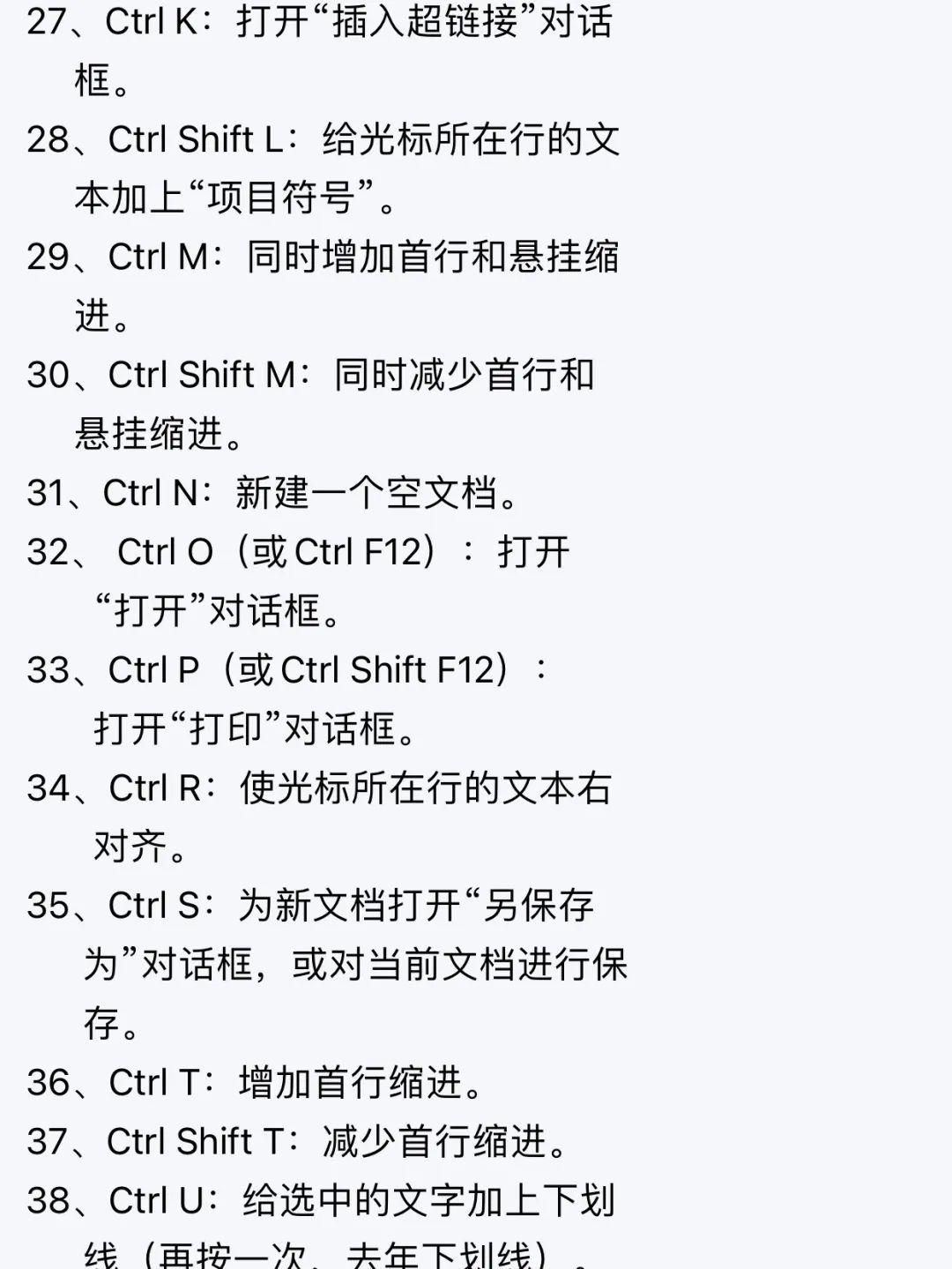
Windows_快捷键
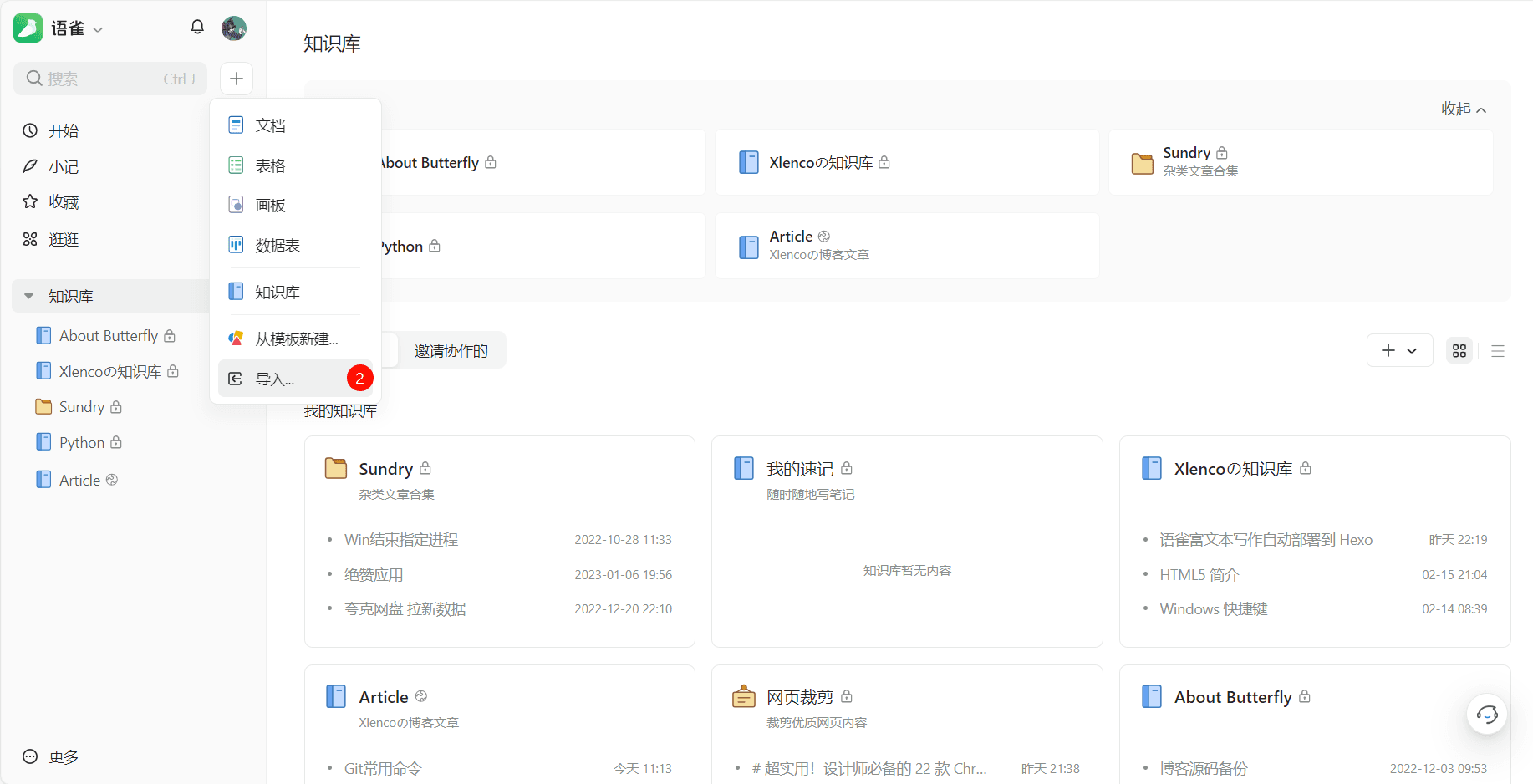
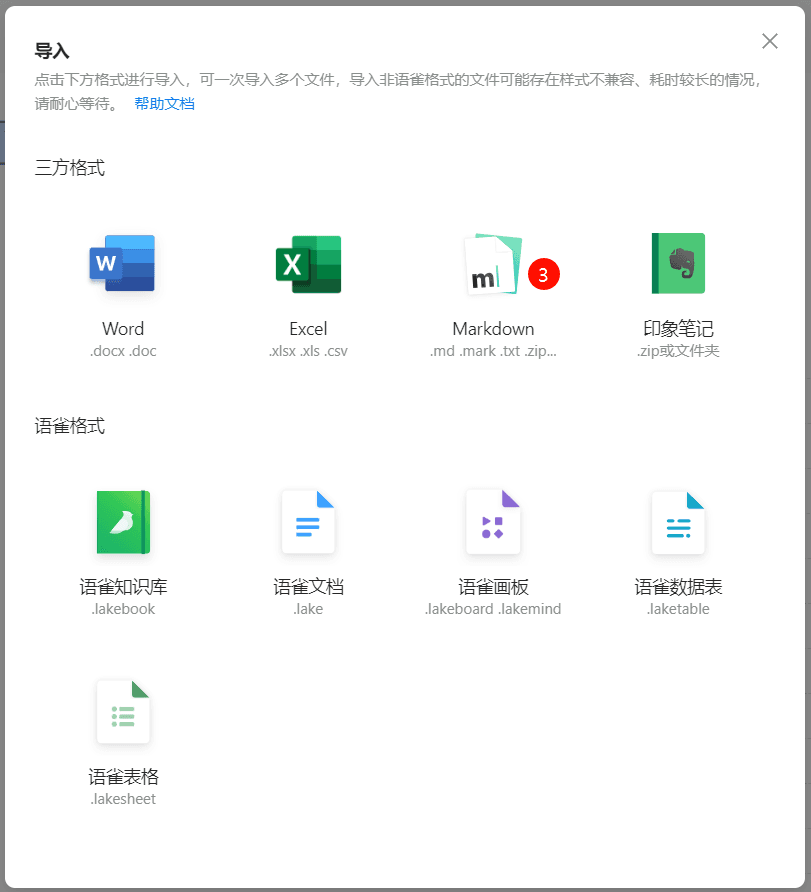
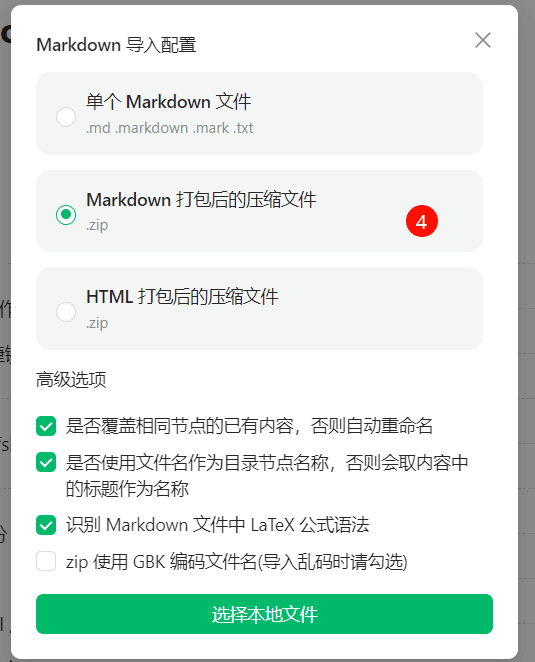
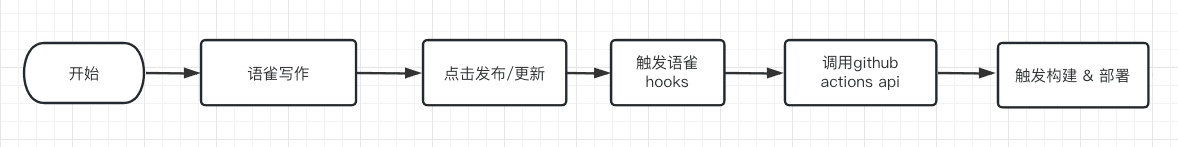
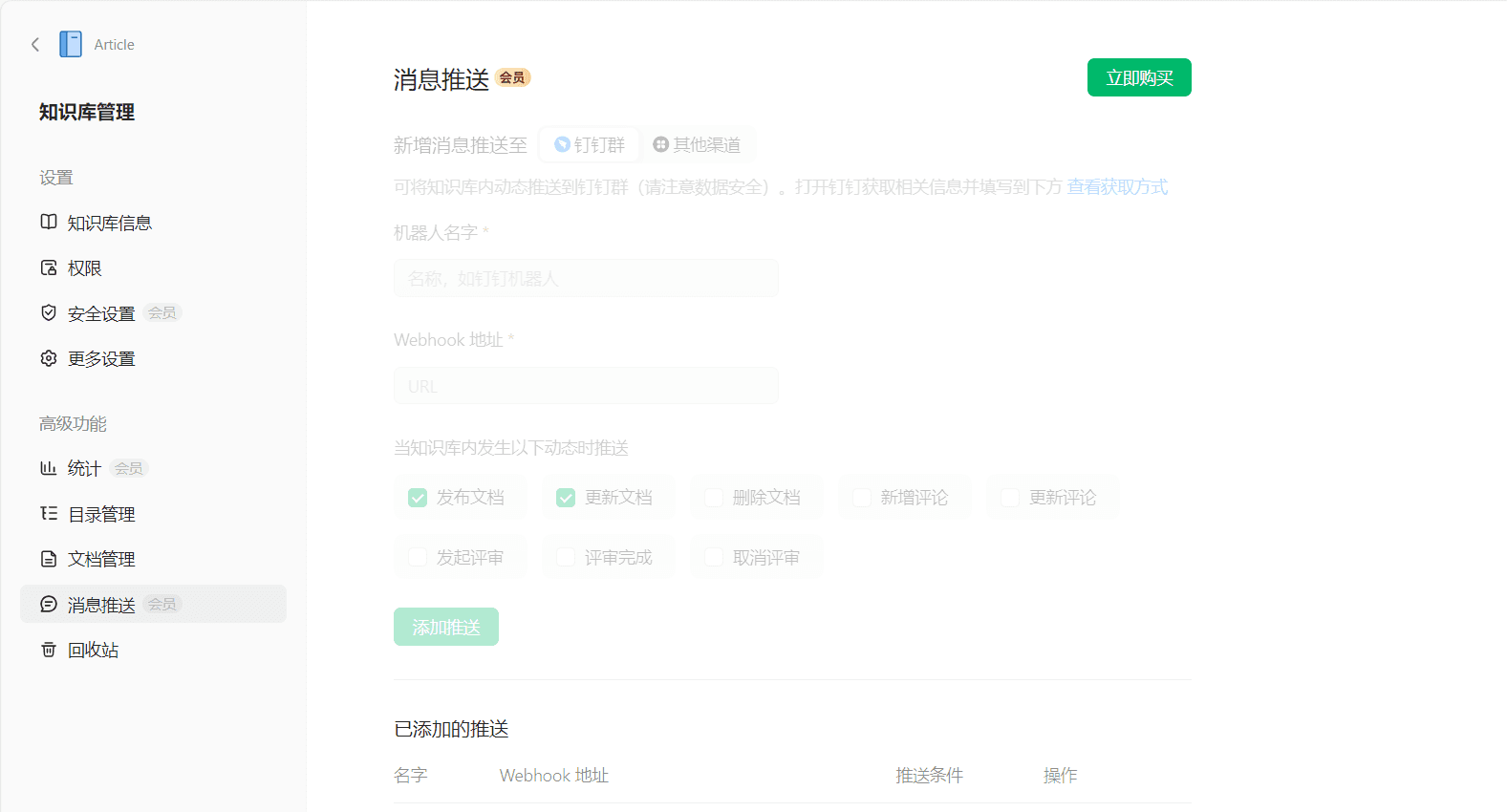
语雀富文本写作自动部署到 Hexo
本文章由语雀编写 「语雀」是一个「知识创作工具」,孵化自 蚂蚁金服 ,是 体验科技 理念下的一款创新产品,已是 5 万 + 阿里员工进行文档编写、知识沉淀的标配。博主本来就是语雀的用户,偶然发现下了 elog,可以将语雀的文章同步到本地。用语雀写作除了能够即使渲染之外…
Artalk 评论邮件模板美化
前言 最近博客换上了 Artalk 评论系统,不知道大家有没有发现。感觉 Artalk 默认的邮箱通知模版感觉不够好看。刚好之前在糖果屋 🍬 群文件中发现了店长的 twikoo 信笺样式通知邮件模板,于是我就把它移植过来了。
Dome
正文
1.
在 data/mail…
国内外文件传输平台推荐
前言 在日常生活中或在工作,或多或少都会有一些跨设备和跨地区的文件传输需求。一般小文件可以使用 QQ、微信等聊天工具传输即可,但如果遇到大的文件,就会被限制传输,如果用网盘的话可能会遇到注册,限速等问题。下面推荐一些文件传输平台,可根据自己的需求选用。
1. Wormhole…
图片无损放大工具推荐
图片模糊不清晰的问题相信大家都遇到过。由于压缩、截图等原因,表情包、图片传来传去,越来越糊,慢慢变得和打了 “马赛克” 一样。 有时我们只有分辨率低、尺寸小、模糊不清的 N 手图片,又找不到清晰的高分辨率原图怎么办呢?这时候就需要「图片无损放大利工具」出场了
1. 佐糖
地址:…
为你的网站添加灯笼样式
前言 最近又要到一年一度的春节了,之前在网上冲浪时看到很多网站挂上了灯笼,我也趁着这个机会水一篇文章,代码会放在下面
Dome
正文
HTML
Copy
<!--右一 -->
<div class="deng-box">
<div class="deng">…

dns-prefetch、prefetch、preload、defer、async 字段的区别
1、dns-prefetch 域名转化为 ip 是一个比较耗时的过程,dns-prefetch 能让浏览器空闲的时候帮你做这件事。尤其大型网站会使用多域名,这时候更加需要 dns 预取。
Copy
<link rel="dns-prefetch" href="//baidu.com…
双拼语法介绍以及选择
「双拼」是一种基于拼音的输入方案,相比全拼,有着击键次数少、打字节奏感强的特点,而且简单易学,根据个人经验,一般练习一个月可达到熟练水平,三个月可超过全拼时 20% 的输入速度 (以全拼 60 字 / 分钟计算)。 和我们常用的全拼,以及传说中的五笔一样,双拼也是一种输入方法…
CloudFlare Workers 项目合集
网盘目录 GoindexGoindex 修改版,支持多盘、搜索、分页加载等功能。https://github.com/yanzai/goindex
goindex-theme-acrou
另一个 Goindex 修改版
https://github.com/Aicirou…
这里有上亿开源项目!你却在为如何访问而发愁!
前言 目前 github.com 在国内 ping 的响应基本都是超时的,虽然有时候不排除可以响应。下面介绍几种访问 github 的方法。以下有些需要访问 Github 的工具,本文章已附带网盘链接。
一。镜像站
此类站点是 Github 的镜像站,可以主原站一样查看公开项目…
图床方案汇总
前言 目前 MarkDown 作为一种程序员必备的轻量级标记语言,避免了富文本编辑器换平台就要重新排版的繁琐,使我们可以专注于技术的输出,但使用 markdown 也有弊端,那就是图片的存储问题,markdown 文件要用到图片时必须是一个链接。各个平台都有自己的图片存储方法…
计算机专业英语词汇大全
A Active-matrix 主动距陈
Adapter cards 适配卡
Advanced application 高级应用
Analytical graph 分析图表
Analyze 分析
Animations 动画
Application…
常用前端公共库CDN
前言 静态资源 CDN 公共库是指一些服务商将我们常用的 JavaScript 库存放到网上,方便开发者直接调用,并且还对其提供 CDN 加速,这样一来可以让用户加速访问这些资源,二来还可节约自己服务器的流量。
jsDelivr
MaxCDN 是一家价格相对比较便宜的 CDN…
Hexo|博客搭建指南
1. 引言 不知不觉,我的博客已经在风雨飘摇中运行了一段时间了,我觉得有必要详细记录一下博客搭建的过程,以防我不小心搞崩了博客…
2. 环境部署
2.1 安装 Node.js
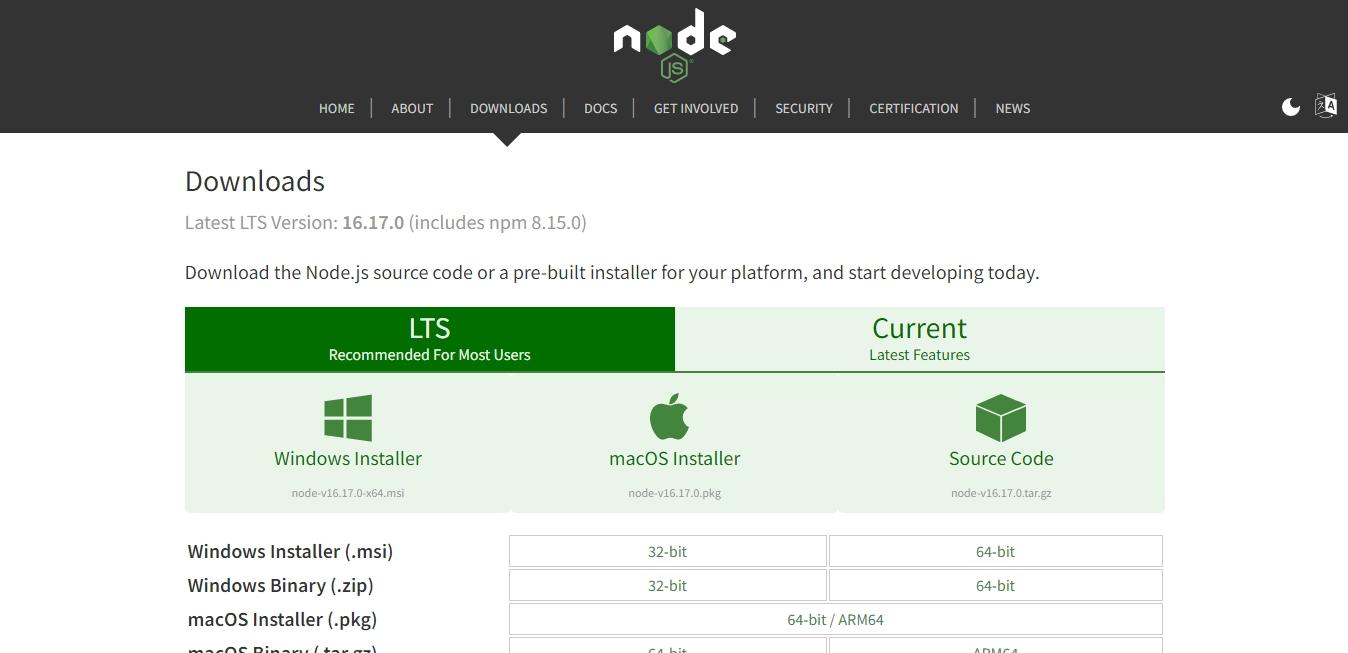
1. 进入官网选择对应的系统下载:
官网:https://nodejs.org/en/download…
利用Github Actions自动化部署你Hexo博客
Github Actions 概念 GitHub Actions 是一个持续集成和持续交付 (CI/CD) 平台,可用于自动执行构建、测试和部署管道。 您可以创建工作流程来构建和测试存储库的每个拉取请求,或将合并的拉取请求部署到生产环境。
GitHub Actions 不仅仅是…
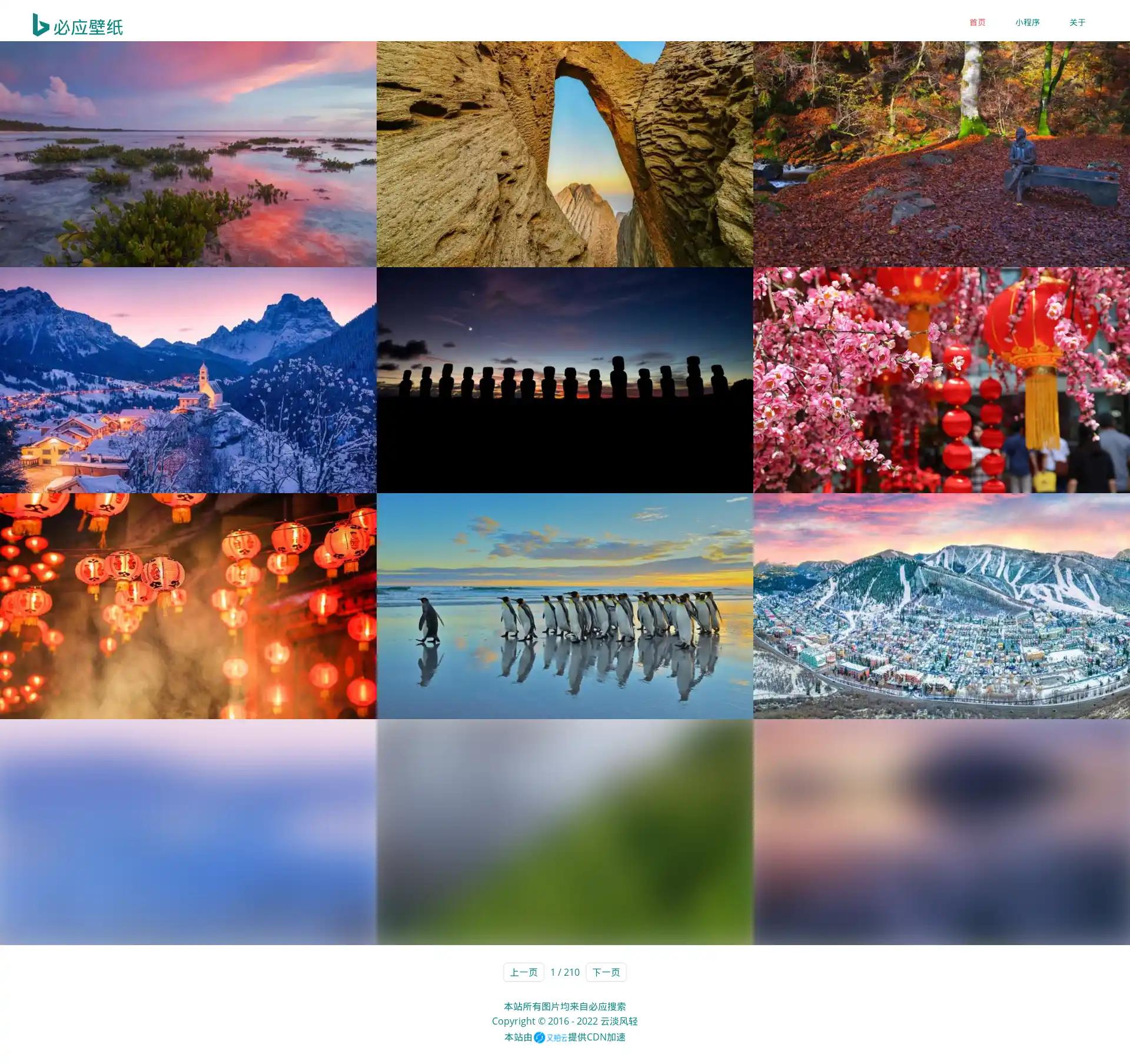
高清壁纸站合集,8K分辨率的都有
今天介绍几个国内外比较好的壁纸下载站,都是提供免费下载,网站壁纸类别都很丰富,值得体验一番。 Wallpaper ABYSS
壁纸网站 Wallpaper ABYSS 是全球最大的免费壁纸网站之一,有中文网页,资源非常多,每天都会更新壁纸,且分门别类清晰,手机…
在GitHub个人页添加一个有趣的贪吃蛇动画
这是我之前在逛 GitHub 发现的有意思的东西,给自己的个人 GitHub 主页添加一个贪吃蛇动画,效果如下: 贪吃蛇会吃掉我们在 GitHub 上提交的代码记录,即吃掉那些绿色的格子。
回到前面说的,如何在 GitHub 个人主页,实现贪吃蛇的小动画呢?
非常简单…