This article is written by Yuque
"Yuque" is a "knowledge creation tool" incubated by Ant Financial, an innovative product under the concept of Experience Technology, and has become the standard for over 50,000 Alibaba employees for document writing and knowledge accumulation. The blogger is already a user of Yuque and accidentally discovered that Elog can synchronize Yuque articles to the local. Writing with Yuque allows for real-time rendering, and there’s no need to worry about image hosting. Without further ado, let's start the tutorial.
Migrate Blog Articles to Yuque#
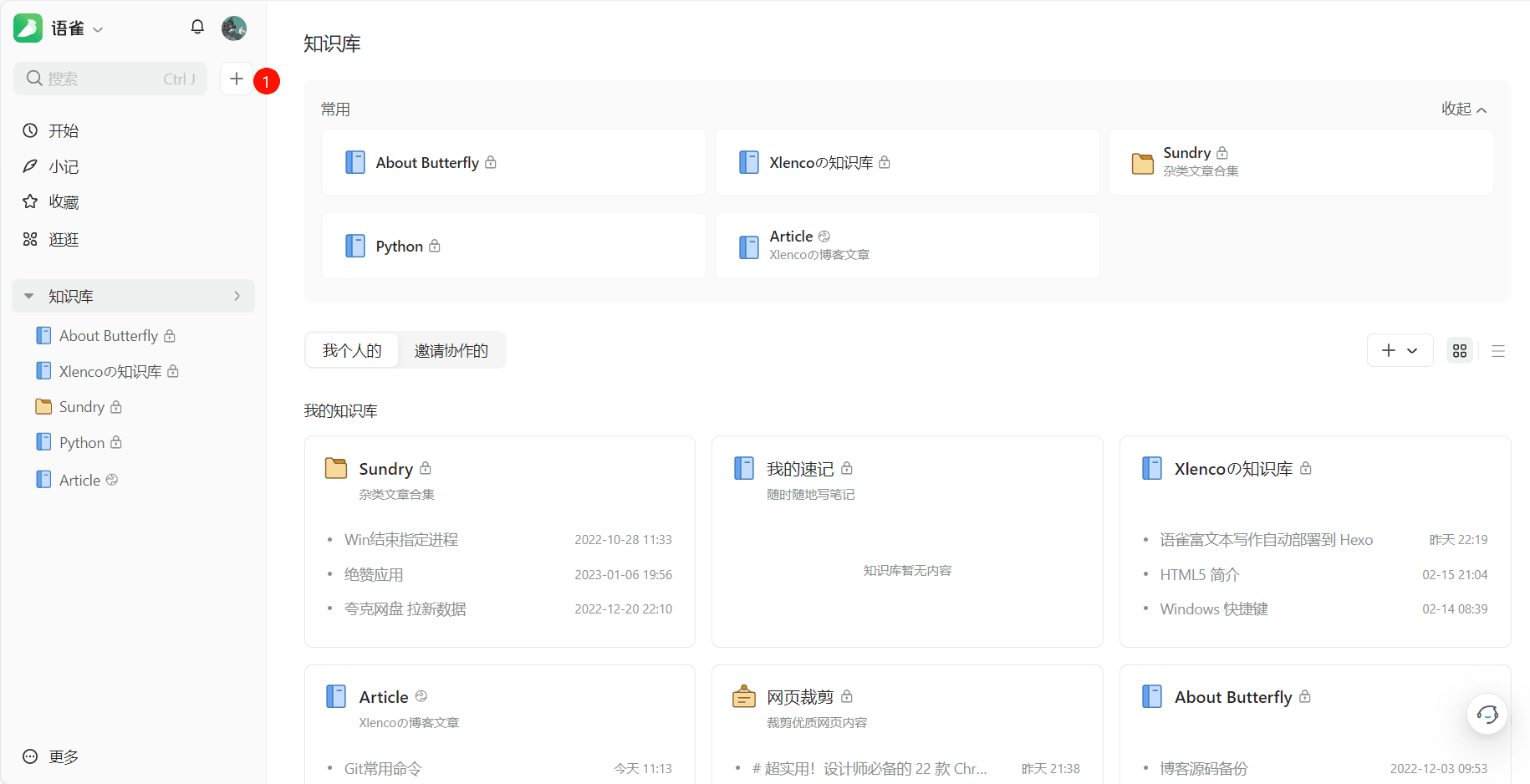
Open the Yuque official website and enter the homepage, click the plus sign in the upper left corner

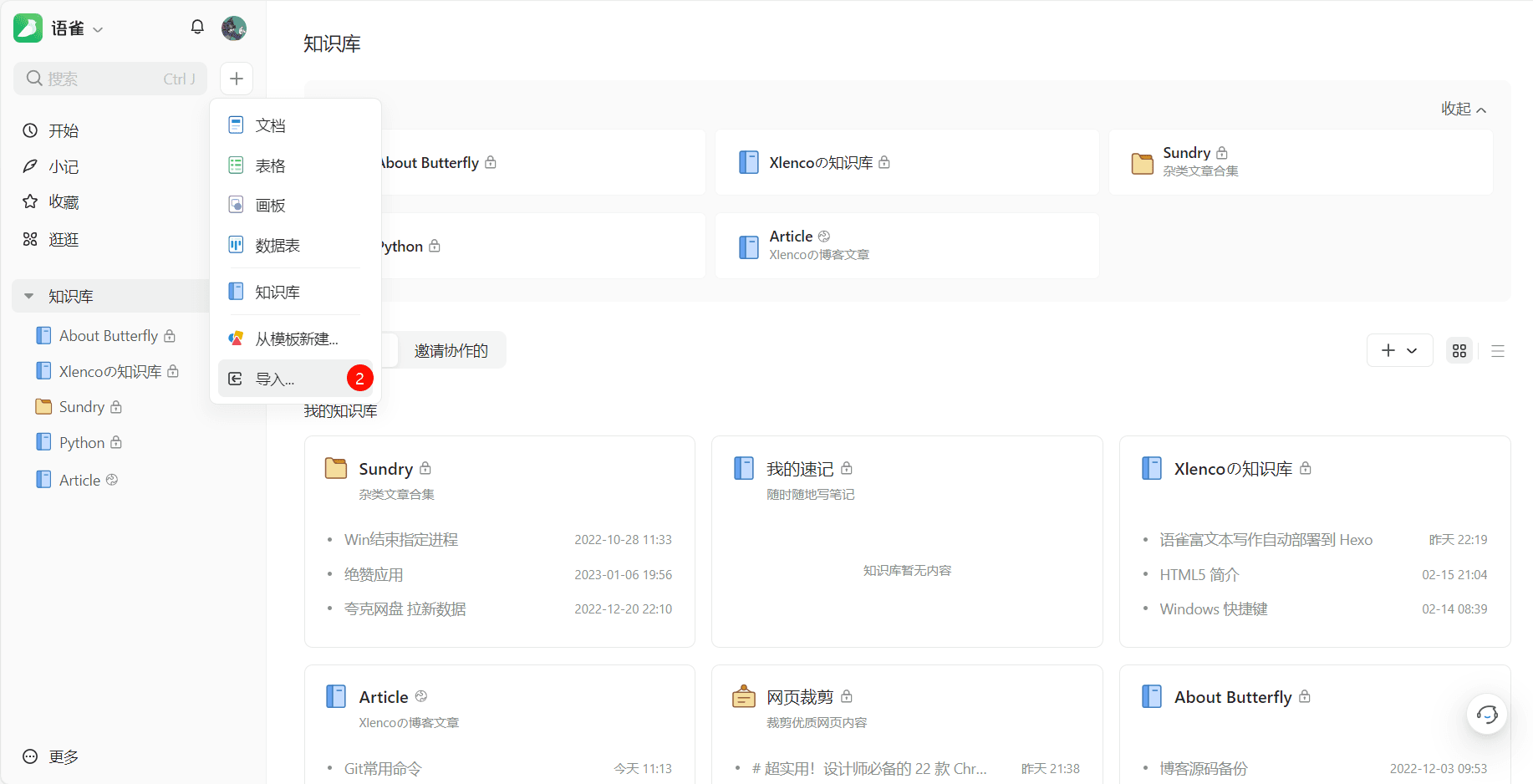
Next, click Import

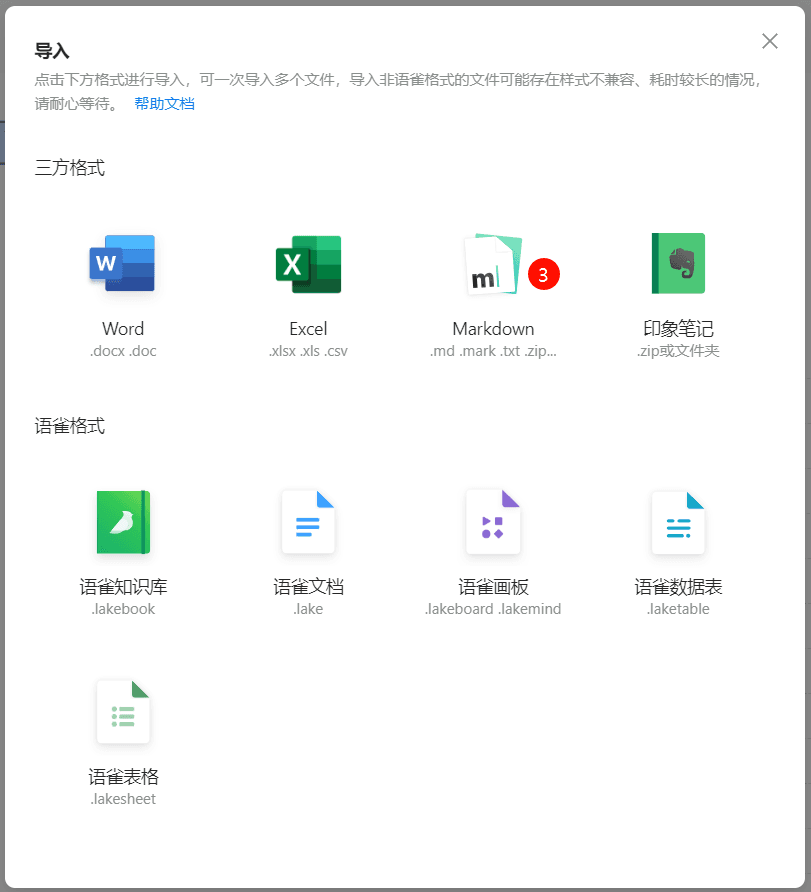
Then select markdown format

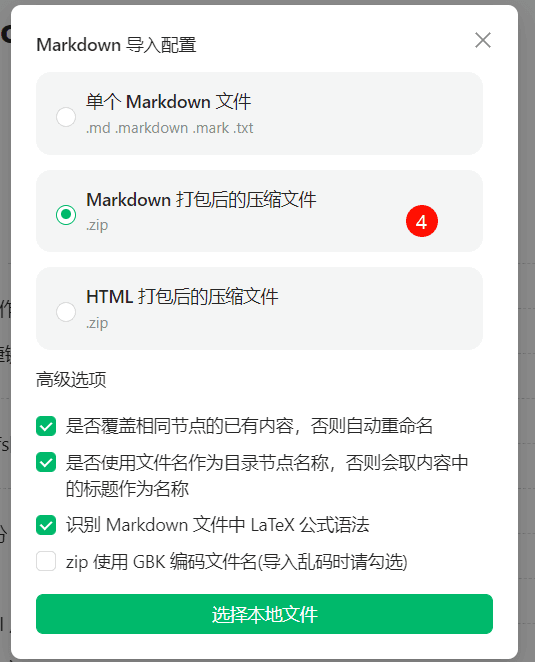
Finally, in the markdown import configuration, select compressed file after markdown packaging

After the import is complete, the Front-matter of the file may be a bit messy, so it is recommended to manually change it.
Install Elog#
First, you need to globally install @elog/cli using npm/ cnpm / yarn / pnpm
# Install CLI using npm
npm install @elog/cli -g
# Install CLI using cnpm
cnpm install @elog/cli -g
# Install CLI using yarn
yarn global add @elog/cli
# Install CLI using pnpm
pnpm install @elog/cli -g
# Install a specific version
npm install @elog/[email protected] -g
# You can also use npx to run all elog commands: replace the places in this document using elog commands with npx @elog/cli
# For example
# Initialize elog configuration file
npx @elog/cli init
# Local synchronization command
npx @elog/cli sync -e .elog.env
# Clear local cache
npx @elog/cli clean
Configure package.json#
Add @elog/cli to package.json
npm i @elog/cli
or
cnpm i @elog/cli
or
yarn add @elog/cli
or
pnpm i @elog/cli
Initialization#
Enter the Hexo root directory and use the command to initialize:
elog init
After successful initialization, a elog.config.js configuration file and a .elog.env environment variable configuration file for local debugging will be generated in the root directory.
Configure Elog#
The official documentation provides two configuration methods: yuque (Token method) and yuque-pwd (account and password method).
If you are a Yuque member, it is recommended to choose yuque (Token method), otherwise choose yuque-pwd (account and password method).
Edit your elog.config.js file#
module.exports = {
write: {
platform: 'yuque-pwd', // Fill in yuque or yuque-pwd
yuque: {
token: process.env.YUQUE_TOKEN, // The following three lines of configuration do not need to be changed, all configurations are written in .elog.env
login: process.env.YUQUE_LOGIN,
repo: process.env.YUQUE_REPO,
onlyPublic: false,
onlyPublished: true,
},
'yuque-pwd': {
username: process.env.YUQUE_USERNAME,
password: process.env.YUQUE_PASSWORD,
login: process.env.YUQUE_LOGIN,
repo: process.env.YUQUE_REPO,
linebreak: false,
onlyPublic: false,
onlyPublished: true,
},
notion: {
token: process.env.NOTION_TOKEN,
databaseId: process.env.NOTION_DATABASE_ID,
filter: false, // {property: 'status', select: {equals: 'Published'}}
},
feishu: {
type: 'space',
wikiId: process.env.FEISHU_WIKI_ID,
folderToken: process.env.FEISHU_FOLDER_TOKEN,
appId: process.env.FEISHU_APP_ID,
appSecret: process.env.FEISHU_APP_SECRET,
},
flowus: {
tablePageId: process.env.FLOWUS_TABLE_PAGE_ID,
filter: false, // {property: 'status', value: 'Published'}
}
},
deploy: {
platform: 'local',
local: {
outputDir: './source/_posts/yuque', \\ File synchronization directory
filename: 'title',
format: 'matter-markdown', \\ md file with Front-matter
},
halo: {
endpoint: process.env.HALO_ENDPOINT,
token: process.env.HALO_TOKEN,
policyName: process.env.HALO_POLICY_NAME,
rowType: 'html',
needUploadImage: true,
},
confluence: {
user: process.env.CONFLUENCE_USER,
password: process.env.WORDPRESS_PASSWORD,
endpoint: process.env.WORDPRESS_ENDPOINT,
spaceKey: process.env.CONFLUENCE_SPACE_KEY,
rootPageId: process.env.CONFLUENCE_ROOT_PAGE_ID, // Optional
},
wordpress: {
username: process.env.WORDPRESS_USERNAME,
password: process.env.WORDPRESS_PASSWORD,
endpoint: process.env.WORDPRESS_ENDPOINT,
}
},
image: {
enable: false,
platform: 'local',
local: {
outputDir: './docs/images',
prefixKey: '/images',
pathFollowDoc: false,
},
oss: {
secretId: process.env.OSS_SECRET_ID,
secretKey: process.env.OSS_SECRET_KEY,
bucket: process.env.OSS_BUCKET,
region: process.env.OSS_REGION,
host: process.env.OSS_HOST,
prefixKey: '',
},
cos: {
secretId: process.env.COS_SECRET_ID,
secretKey: process.env.COS_SECRET_KEY,
bucket: process.env.COS_BUCKET,
region: process.env.COS_REGION,
host: process.env.COS_HOST,
prefixKey: '',
},
qiniu: {
secretId: process.env.QINIU_SECRET_ID,
secretKey: process.env.QINIU_SECRET_KEY,
bucket: process.env.QINIU_BUCKET,
region: process.env.QINIU_REGION,
host: process.env.QINIU_HOST,
prefixKey: '',
},
upyun: {
user: process.env.UPYUN_USER,
password: process.env.UPYUN_PASSWORD,
bucket: process.env.UPYUN_BUCKET,
host: process.env.UPYUN_HOST,
prefixKey: '',
},
github: {
token: process.env.GITHUB_TOKEN,
user: process.env.ELOG_GITHUB_USER,
repo: process.env.ELOG_GITHUB_REPO,
prefixKey: '',
}
}
}
Configure .elog.env file#
To prevent this file from leaking during Git uploads, it is recommended to add .elog.env to .gitignore
Specific configuration depends on your setup method.
Below is the official documentation explanation.
Yuque (Token method)#
Note: According to Yuque's pricing adjustments, this method requires a Yuque premium membership to use; accounts that have previously generated tokens can still use them.
For obtaining key information and configuration process, please refer to Key Information Acquisition page.
| Field | Required | Description | Default Value |
|---|---|---|---|
| token | Yes | Yuque Token | - |
| baseUrl | No | Base URL for Yuque API requests | https://www.yuque.com/api/v2 |
| login | Yes | Personal path/space ID | - |
| repo | Yes | Short name of the Yuque repository, also known as the Yuque knowledge base path | - |
| onlyPublic | No | Whether to only retrieve public articles | false |
| onlyPublished | No | Whether to only retrieve published articles | false |
| limit | No | Document download concurrency | 3 |
baseUrl is the request path for the Yuque API.
When the knowledge base type is a personal knowledge base, no configuration is needed.
When the knowledge base type is a team knowledge base, baseUrl=https://spaceid.yuque.com/api/v2, login=spaceid, repo=the Yuque knowledge base path in the space.
Yuque (Account and Password method)#
This method does not require a Yuque membership.
Note: Using this method in non-domestic CI/CD environments, such as GitHub Workflow, will result in a large number of US IPs appearing in the Yuque backend login devices. It is currently unclear whether Yuque will have security restrictions, so please use it with caution. It is recommended to use it during local synchronization.
For obtaining key information and configuration process, please refer to Key Information Acquisition page.
| Field | Required | Description | Default Value |
|---|---|---|---|
| username | Yes | Yuque account, usually a phone number | - |
| password | Yes | Yuque password, can be bound in settings | |
| host | No | Yuque domain/team domain | https://www.yuque.com |
| login | Yes | Personal path/space ID | - |
| repo | Yes | Short name of the Yuque repository, also known as the Yuque knowledge base path | - |
| linebreak | No | Whether to maintain Yuque's line breaks | false |
| onlyPublic | No | Whether to only retrieve public articles | false |
| onlyPublished | No | Whether to only retrieve published articles | false |
| limit | No | Document download concurrency | 3 |
host is the Yuque domain.
When the knowledge base type is a personal knowledge base, no configuration is needed.
When the knowledge base type is a team knowledge base, host=https://spaceid.yuque.com.
Start Synchronization#
After configuration is complete, execute the local synchronization command in the root directory:
elog sync -e .elog.env
Automation Process#
Yuque + webhooks + serverless API + GitHub Actions + GitHub Pages Continuous Integration
 Here we quote the content from the official documentation.
Here we quote the content from the official documentation.
#
GitHub Actions#
- Configure the required environment variables in the Secrets and variables - Actions - Secrets section of the repository's Settings
| GITHUBTOKEN | Your GitHub Token |
|---|---|
| YUQUE_REPO | Your Yuque knowledge base path |
| YUQUE_LOGIN | Your Yuque account name (path) |
| YUQUE_USERNAME | Your phone number |
| YUQUE_PASSWORD | Your Yuque password |
If you are using Yuque (Token method), you can replace YUQUE_USERNAME and YUQUE_PASSWORD with YUQUE_TOKEN.
- Create a file named .github/workflows/Deploy Yuque-Hexo Public To Pages in the root directory and configure it according to the following process
name: Deploy Yuque-Hexo Public To Pages
on:
# Allow manual push triggers
push:
branches:
- main
# Allow external repository event triggers
repository_dispatch:
types:
# The event_type in the API is this
- deploy
jobs:
build:
runs-on: ubuntu-latest
steps:
- name: Check branch
uses: actions/checkout@master
- name: Install node environment
uses: actions/setup-node@master
with:
node-version: "16.x"
- name: Install Hexo and use elog
run: |
export TZ='Asia/Shanghai'
npm install hexo-cli -g
npm install
npm run elog
hexo generate
- name: Pull Yuque articles
env:
# Yuque related environment variables
YUQUE_TOKEN: ${{ secrets.YUQUE_TOKEN }}
YUQUE_USERNAME: ${{ secrets.YUQUE_USERNAME }}
YUQUE_PASSWORD: ${{ secrets.YUQUE_PASSWORD }}
YUQUE_LOGIN: ${{ secrets.YUQUE_LOGIN }}
YUQUE_REPO: ${{ secrets.YUQUE_REPO }}
run: |
# Corresponds to script.sync in package.json
elog sync -e .elog.env
- name: Configure Git username and email
run: |
git config --global user.name "xxxx"
git config --global user.email "xxxx"
- name: Commit the articles pulled from Yuque to the GitHub repository
run: |
echo `date +"%Y-%m-%d %H:%M:%S"` begin > time.txt
git add .
git commit -m "Update document" -a
- name: Push articles to the repository
uses: ad-m/github-push-action@master
with:
github_token: ${{ secrets.secrets.GITHUBTOKEN }}
- name: Deploy to GitHub Pages # Here master:master means to submit from the local master branch to the remote repository's master branch. If the remote repository does not have the corresponding branch, a new one will be created. You can change it according to your needs.
run: |
cd ./public
git init
git add .
git commit -m "${{ github.event.head_commit.message }} $(date +"%Z %Y-%m-%d %A %H:%M:%S") Updated By Github Actions"
git push --force --quiet "https://${{ github.repository_owner }}:${{ secrets.GITHUBTOKEN }}@github.com/${{ github.repository_owner }}/${{ github.repository_owner }}.github.io.git" master:master
Accessing the serverless API can trigger action deployment.
Serverless API#
For convenience, here is a free public Serverless API deployed on Vercel.
Just fill it into the Yuque Webhooks.
Yuque users without a membership can manually call this API to trigger GitHub Actions for automated building & deployment.
https://serverless-api-elog.vercel.app/api/github?user=xxx&repo=xxx&event_type=xxx&tok
Yuque Webhooks#
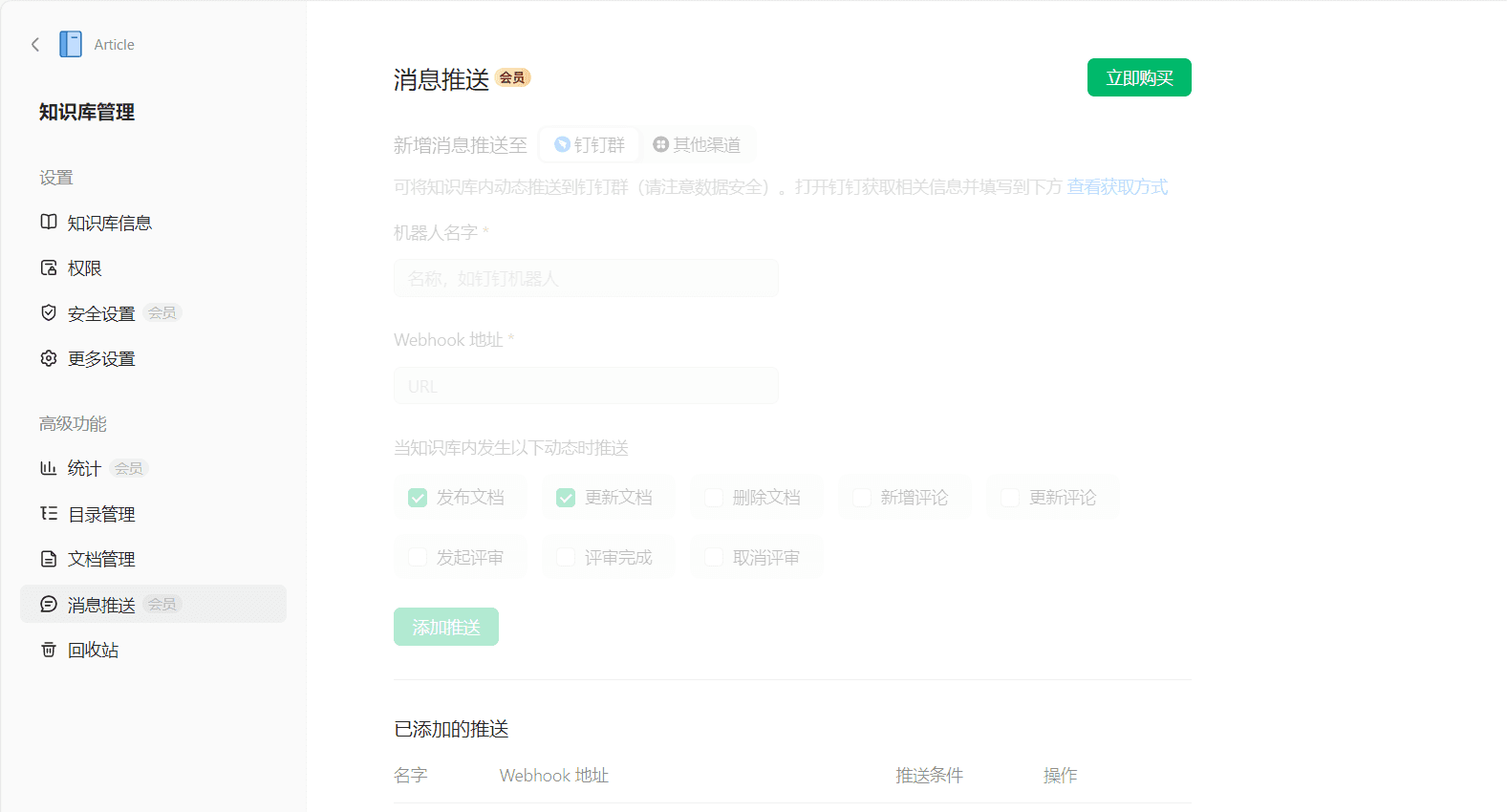
In the Yuque knowledge base - More settings - Message push, you can configure Yuque webhooks by filling in an API link that supports POST requests (here taking the serverless API as an example). When the document is updated, Yuque will call this API for pushing.
Unfortunately, Yuque has made webhooks a paid feature.
Yuque users without a membership can manually call the API to trigger GitHub Actions for automated building & deployment.
After the knowledge base is configured with the "automatic publishing" feature, document update/publish operations will not send webhooks.